Como usar princípios de design para aumentar as conversões
A imagem abaixo do título de nossa nova postagem é o exemplo mais claro de todos os princípios básicos de design gráfico que você deve usar para criar uma página de geração de leads altamente eficaz.
- Direção do movimento: a trajetória de vôo da abelha é indicada por um rastro
- Lacunas: o espaço livre ao lado da abelha indica-a como objeto principal da ilustração, centro da composição, organizando o espaço circundante.
- Cor e contraste: usado para fazer a abelha se destacar das cores restantes
Vamos agora ver como os princípios básicos de design podem ser usados para aumentar as conversões de páginas de destino, destacando 2 aspectos importantes da aplicação desses princípios:
- Desenvolvimento de design de formulário de lead aumentando a conversão.
- Desenvolvimento de design de aumento de conversão de elementos CTA.

⬤ Parte 1. Design do Formulário de Leads para a Conversão
Na primeira parte de nosso Tutorial de design de geração de leads, criaremos um formulário de lead de alta qualidade e alto desempenho usando princípios de design como encapsulamento , cor e contraste e direção do movimento para transformar um design sem função a um design funcional em 3 etapas.
Seu formulário deve se destacar claramente do resto da página e deve ser projetado de forma que os olhos do visitante da página sejam inevitavelmente atraídos por ele como um ímã – assim como sua atenção foi atraída pela borboleta na ilustração superior.
O encapsulamento é a primeira etapa na evolução de nossa forma de lead de um espaço vazio para um campeão de conversão.
◖ Etapa 1: usando o encapsulamento de formulário para aumentar as conversões

Na fotografia do maciço rochoso, a abóbada em arco circular cria uma “moldura de janela” condicional para objetos distantes, evitando que seus olhos vaguem sem rumo por outras partes da foto.
O encapsulamento se refere ao uso de um “contêiner gráfico” condicional para destacar visualmente o conteúdo interno desse “contêiner”. É uma técnica clássica que tem suas origens na teoria das artes visuais e é frequentemente usada para atrair e capturar o olhar do observador e criar um efeito de “visão de túnel”.
Pense no encapsulamento como “cortar uma janela” em sua página de destino, onde seu elemento CTA (formulário de lead, por exemplo) é uma “visualização de janela”.
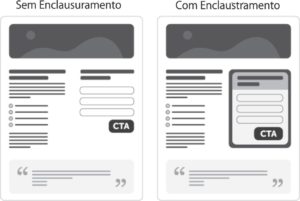
▷ Dica: Use formas dinâmicas fortes para restringir o espaço do visualizador em sua página. A figura a seguir ilustra a aplicação prática do método de encapsulamento: na página esquerda – sem encapsulamento – o formulário se perde entre o resto do conteúdo, na página direita o formulário de lead encapsulado atrai imediatamente a atenção do visitante.

◖ Etapa 2: use cor e contraste para aumentar as conversões

O elemento central desta fotografia é tão contrastante que você não pode deixar de notar.
A cor pode ser usada como uma ferramenta para obter uma resposta emocional de seus visitantes. Laranja, por exemplo, tem uma forte associação com emoções positivas e, como tal, é uma ótima escolha de cor para seu elemento CTA. Você também pode usar uma associação positiva com o verde como a “cor do semáforo que permite o tráfego”, em outras palavras, o verde é uma cor dinâmica e segura na consciência de massa. Digno da sua atenção e azul / azul como cor clássica de um link de texto, como se dissesse ao visitante “clique aqui!”.
A ideia de usar cor e contraste no design das páginas de destino é baseada no conceito de “isolamento por diferenciação” ou “separação por separação”. Deve-se observar que existe a opinião de que a cor específica do botão não importa, mas essa é uma suposição fundamentalmente errada. O contraste de cores e sua aplicação prática em web design é um problema real que os designers e profissionais de marketing da web têm que resolver diariamente. Sim, o vermelho teoricamente não é melhor do que o verde em termos abstratos da teoria da cor, mas quando, na prática, sua página de destino é em sua maioria tons de verde, então, naturalmente, um botão CTA vermelho receberá mais atenção do que um verde.
▷ Dica: Use apenas uma cor primária (com diferentes tons) em sua página de destino. Nesse caso, a cor do elemento CTA que contrasta com a cor principal da página fará com que ele literalmente “salte” aos olhos do visitante.

Agora nosso formulário começa a se parecer com o futuro “campeão de conversão”. Observe que há 2 áreas no formulário de lead que precisam ser destacadas com cor e contraste – o título do formulário e o botão CTA. A razão para usar a mesma cor contrastante para ambas as áreas é enfatizar a relação semântica entre a ação proposta (título do formulário principal) e a ferramenta para realizar a ação (botão CTA).
◖ Etapa 3: use o tráfego direcional para aumentar as conversões
A seta na página de destino que indica a direção do olhar do visitante é simples, por isso funciona tão bem. A seta parece dizer ao usuário: “Ignore tudo o mais e olhe apenas para onde estou apontando!”

A foto mostra o efeito da “direção do movimento” , o olhar do espectador se move na direção da seta que aponta, em seguida o olhar volta para seta novamente, e então o “efeito de interrupção” é acionado – o visualizador percebe que o texto no índice está em inglês .
▷ Dica: chame a atenção para os elementos mais importantes da sua página de destino com setas estranhas e originais. Deixe suas setas formarem uma sequência que mostre claramente o caminho que seu visitante deve seguir para concluir a conversão.

A página da direita utiliza 2 setas: a primeira chama a atenção do visitante para a descrição da finalidade do preenchimento do formulário de lead, colocada no cabeçalho do formulário, e a segunda direciona o olhar do visitante do cabeçalho para o formulário do CTA. Portanto, agora temos um formulário de lead eficaz criado usando 3 princípios básicos de design.

⬤ Parte 2. Projeto de CTA para impulsionar a conversão
O elemento CTA é a segunda parte mais importante da página de destino depois do título – afinal, a conversão não será concluída a menos que o usuário seja motivado por um título atraente e inspirador. Como na primeira parte de nosso tutorial, ao projetar o elemento CTA, seremos guiados pelo método conhecido como realmente Make It Really Bloody Obivous).
Na segunda parte de nosso tutorial, estaremos resolvendo um problema muito mais restrito e, portanto, nos concentraremos em 2 etapas específicas: destacar o botão CTA usando espaços e criar texto para colocar no CTA.
◖Etapa 1: usar espaços para aumentar as conversões

Os espaços na página de destino (seria mais correto chamá-los de espaço livre) são áreas mais ou menos vazias ao redor dos elementos significativos da página, e a cor do espaço não é levada em consideração. O uso adequado de espaços em branco serve exatamente a um propósito: fazer com que seu elemento de frase de chamariz se destaque de seus arredores, de modo que os olhos do usuário estejam focados naquele único objeto.
▷ Dica: dê ao seu CTA mais espaço livre para se destacar do resto da página.

◖Etapa 2: usar texto no CTA para aumentar as conversões
Vamos dar uma olhada em uma técnica relativamente pouco conhecida para criar os botões de CTA mais eficazes e informativos. Como você sabe, existem 2 requisitos principais para o texto no elemento de call-to-action:
- Deve ser curto, mas atraente e visível
- Deve descrever com precisão o que acontece depois que o botão é pressionado.

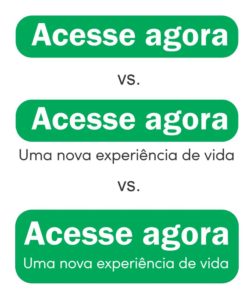
Como podemos ver no exemplo acima, uma descrição mais detalhada da ação proposta exigirá que usemos um botão maior para acomodar textos longos. Um botão grande geralmente é bom para conversões, mas nem sempre é possível usar esses botões devido ao de design geral da página.
▷ Dica: uma solução ideal para esse caso seria dividir o texto da frase de chamariz em afirmações primárias e secundárias, com o texto da instrução secundária apoiando e expandindo a instrução primária.
Existem 2 maneiras de usar o método de declaração primária e secundária (como você pode ver no exemplo): a declaração primária é colocada no botão, a declaração secundária é colocada fora dele ou ambas as declarações primária e secundária são colocadas diretamente no botão CTA. A escolha é sempre sua, mas as 2 últimas amostras de CTA serão convertidas com mais eficiência do que a primeira.
Conclusão
Como podem ver , não é nada complicado. Não precisa ter nascido um Pablo Picasso para aplicar um design funcional e converter suas vendas.
Algo que ajuda muito quem esta começando é observar bastante , com tudo isso em mente, acesse vários sites e páginas de vendas e anote o que te chama a atenção.
A longo prazo você estará treinado para levar qualquer pessoa ao seu objetivo final.
Se estiver pronto para subir mais um nível , tornando-se um expert em marketing pela internet , aqui vai minha melhor indicação para atingir a excelência.

